Overview
Windows 環境の VS Code で TypeScript をデバッグできる環境を構築する
個人的な好みで PowerShell と pnpm を使用する
In Short
ni -type dir ts-project | cdpnpm add -D typescriptni tsconfig.json -V '{ "compilerOptions": { /* Visit https://aka.ms/tsconfig to read more about this file */ "target": "es2016", "module": "commonjs", "sourceMap": true, "outDir": "./out", "esModuleInterop": true, "forceConsistentCasingInFileNames": true, "strict": true, "skipLibCheck": true } }'ni -F .vscode/launch.json -V '{ "version": "0.2.0", "configurations": [ { "type": "node", "request": "launch", "name": "Launch Program", "skipFiles": ["<node_internals>/**"], "program": "${file}", "preLaunchTask": "tsc", "outFiles": ["${workspaceFolder}/**/*.js"] } ] }'ni -F .vscode/tasks.json -V '{ "version": "2.0.0", "tasks": [ { "type": "typescript", "tsconfig": "tsconfig.json", "problemMatcher": ["$tsc"], "group": { "kind": "build", "isDefault": true }, "label": "tsc" } ] }'Flow
プロジェクトの作成
プロジェクトディレクトリを作成して移動
ni -type dir ts-project | cdtypescript パッケージを追加
pnpm add -D typescripttsconfig.jsonを作成
ni tsconfig.json -V '{ "compilerOptions": { /* Visit https://aka.ms/tsconfig to read more about this file */ "target": "es2016", "module": "commonjs", "sourceMap": true, "outDir": "./out", "esModuleInterop": true, "forceConsistentCasingInFileNames": true, "strict": true, "skipLibCheck": true } }'作成されるファイルをフォーマットしたものは以下
強調部分がデバッグに必要な設定
{ "compilerOptions": { /* Visit https://aka.ms/tsconfig to read more about this file */ "target": "es2016", "module": "commonjs", "sourceMap": true, "outDir": "./out", "esModuleInterop": true, "forceConsistentCasingInFileNames": true, "strict": true, "skipLibCheck": true }}.vscode/launch.json を作成
ni -F .vscode/launch.json -V '{ "version": "0.2.0", "configurations": [ { "type": "node", "request": "launch", "name": "Launch Program", "skipFiles": ["<node_internals>/**"], "program": "${file}", "preLaunchTask": "tsc", "outFiles": ["${workspaceFolder}/**/*.js"] } ] }'作成されるファイルをフォーマットしたものは以下
タスクを呼び出した後、アクティブなファイルを実行する構成
{ "version": "0.2.0", "configurations": [ { "type": "node", "request": "launch", "name": "Launch Program", "skipFiles": ["<node_internals>/**"], "program": "${file}", "preLaunchTask": "tsc", "outFiles": ["${workspaceFolder}/**/*.js"] } ]}.vscode/tasks.json を作成
ni -F .vscode/tasks.json -V '{ "version": "2.0.0", "tasks": [ { "type": "typescript", "tsconfig": "tsconfig.json", "problemMatcher": ["$tsc"], "group": { "kind": "build", "isDefault": true }, "label": "tsc" } ] }'作成されるファイルをフォーマットしたものは以下
TypeScript をコンパイルするタスク
{ "version": "2.0.0", "tasks": [ { "type": "typescript", "tsconfig": "tsconfig.json", "problemMatcher": ["$tsc"], "group": { "kind": "build", "isDefault": true }, "label": "tsc" } ]}デバッグの確認
VS Code でプロジェクトディレクトリを開く
code .適当な ts ファイルを追加
ni -F src/index.ts -V 'const message = "Hello world!"; console.log(message);'const message = "Hello world!";console.log(message);追加した ts ファイルを VS Code 上で開く
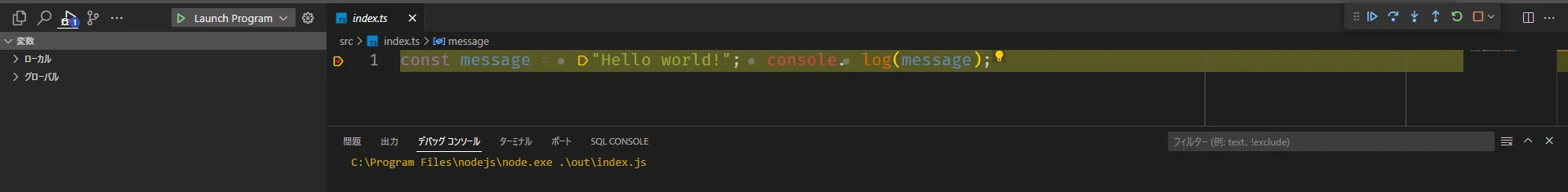
VS Code の 実行タブ > デバッグの開始 または F5 キー で、
js ファイルが生成され、デバッグが開始する